
Menu
Google explique en détails dans sa documentation pour les développeurs comment améliorer les indicateurs de performances d’un site web.
Il recommande l’utilisation de son logiciel gratuit en ligne PageSpeed Insights qui permet de vérifier si les signaux Web essentiels de vos pages sont satisfaisants.
Voyons ensemble comment utiliser cet outil en ligne et quelles améliorations apporter à votre site pour que vos notes soient optimales.
Je vais commencer par vous présenter les possibilités d’amélioration pour un site créé sous WordPress.
Mais nous verrons également ce qu’il est possible de faire si vous avez créé votre boutique en ligne avec Shopify ou encore Prestashop.

Pour utiliser PageSpeed Insights, il vous suffit de vous rendre à cette adresse (attention : les autres URLs sont des imitations) : https://pagespeed.web.dev/
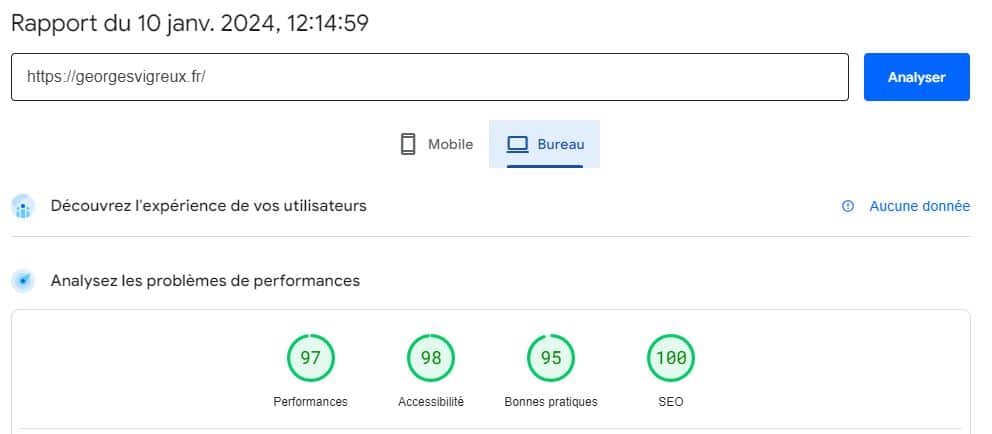
Saisissez ensuite l’URL de la page de votre site web que vous souhaitez tester. Google lance un crawl sur cette page et vous demande de patienter.

PageSpeed Insights affiche en priorité les résultats obtenus pour un affichage sur Mobile.
En effet, Google considère que l’expérience utilisateur sur téléphone mobile est devenue prioritaire depuis que ses statistiques ont montré que ce type d’affichage était plus souvent utilisé par les internautes qu’un affichage sur ordinateur de bureau.
En clair : si votre site web s’affiche mal sur un écran mobile, alors vous n’aurez aucune chance de figurer dans les premières réponses.
Pour info, un affichage adapté aussi bien sur écran mobile que sur écran d’ordinateur de bureau est un affichage « responsive design ».
Le First Contentful Paint (FCP) mesure le temps entre le début du chargement de la page jusqu’à ce qu’une première partie du contenu de la page soit visible à l’écran, que ce soit du texte, une image ou toute autre chose.
Une page web est un fichier HTML. La structure de ce fichier s’appelle le DOM (Document Object Model).
Le DOM permet aux navigaeurs web d’analyseer la structure de votre page avant de l’afficher.
Vous pouvez simplifier un DOM en utilisant un éditeur HTML performant (les constructeurs de pages web ajoutés à WordPress génèrent souvent de gros DOM).
Pour réduire le temps d’affichage du premier élément de votre page, évitez de commencer celle-ci par le chargement d’une image, même optimisée.
Évitez également tout chargement de fichier JavaScript ou CSS qui ne soit pas immédiatement indispensable.
Le LCP indique le temps de rendu du plus grand bloc de votre site. C’est généralement une image ou une vidéo, plus rarement un fichier son.
L’erreur la plus fréquente consistant les images est de télécharger un fichier qui dépasse la résolution de 96 dpi.
C’est le cas si vous avez pris une photo en haute résolution et que vous l’avez directement incorporée dans votre page web sans commencer par l’optimiser.
Si votre image doit s’afficher sur 800 pixels de largeur au maximum, redimensionnez le fichier à cette dimension avant de le télécharger.
Dans WordPress, des dimensions (largeur x hauteur) sont prédéfinies pour générer automatiquement les images de taille grande, moyenne ou petite.
Respectez les dimensions choisies dans les paramètres de WordPress.
Je vous recommande également d’installer un plugin d’optimisation d’images tel que Imagify qui pourra remplacer vos images au format JPG par des images au format plus moderne WEBP.
Le TBT est une mesure permettant d’identifier le temps d’apparition du 1er bloc d’une page par rapport au moment où la page devient interactive de manière fiable.
Je vous suggère d’installer l’extension LightHouse dans Chrome pour afficher cette mesure.
Le chargement d’une page s’effectue par blocs. Chaque bloc peut être constitué par exemple d’un script tiers JavaScript, ou encore CSS.
Pour améliorer le TBT, il faut donc essayer de reporter le chargement de ces codes tiers lorsqu’ils ne sont pas indispensables.
Pour les sites faits avec WordPress, je vous recommande d’installer le plugin WP Rocket qui est excellent pour gérer le chargement de ces scripts parasites.
Si vous avez besoin d’aide pour le paramétrer correctement, merci de me contacter.
L’accessibilité d’une page web est déterminée par la facilité avec laquelle des personnes souffrant d’un handicap peuvent tout de même accéder aux informations présentes dans cette page.
Les critères d’accessibilité ont été définis au niveau mondial par le World Wide Web Consortium (W3C).
Cela peut être par exemple le fait de ne pas pouvoir se servir d’une souris pour cliquer sur les éléments ou pour passer d’un champ de formulaire à un autre.
Vous pouvez tester gratuitement l’accessibilité de chacune de vos pages, en ligne, via l’outil de test du W3C.
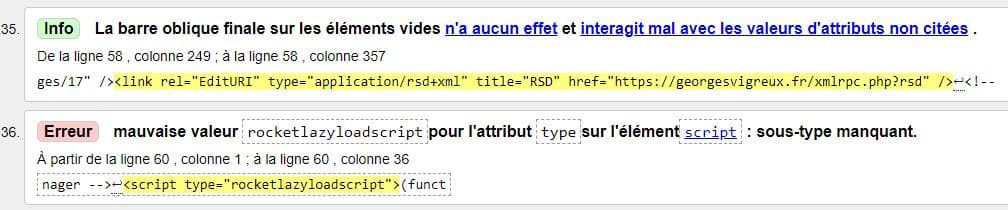
Voici une copie d’écran faite à partir d’un test W3C sur la page d’accueil de mon site web :

Essayez surtout de corriger les scripts comportant le bloc « Erreur ».
Dans cet exemple, c’est l’optimisation des images effectuée par la fonction LazyLoad d’un plugin qui a généré une erreur de JavaScript.
Malheureusement pour les personnes ayant un handicap, toutes les sociétés n’ont pas comme priorité l’optimisation de leurs programmes pour l’accessibilité numérique.
Pour améliorer la note de ce critère, je vous recommande donc de remplacer les plugins de votre site web qui ne gèrent pas correctement cet aspect par d’autres plugins mieux construits.
Google a édicté un ensemble de règles considérées comme étant des bonnes pratiques, à consulter dans son site web appelé « les Essentiels de la Recherche Google« .
Les tests faits par PageSpeed Insights vous expliquent lesquelles de ces pratiques sont à améliorer pour la page testée.
Cela peut être par exemple de diffuser des images en basse résolution (72 ou 96 dpi) aux dimensions prévues pour leur affichage.
Une autre bonne pratique consiste à éviter les erreurs JavaScript qui peuvent nuire à l’expérience utilisateur.
Si l’un de vos plugins comporte des erreurs JavaScript, demandez à son éditeur de les corriger ou bien, changez de plugin !
Dernier exemple de bonne pratique : veiller à la sécurité et à la fiabilité de vos contenus.
Beaucoup de sites web faits sous WordPress sont de véritables passoires au niveau sécurité, leurs concepteurs ne se souciant visiblement pas de ce risque.
Parmi les erreurs les plus classiques, on voit souvent que la page d’accès à l’administration d’un site WordPress est du type :
https://monsite.com/wp-admin/
Pire : l’identifiant administrateur mis par défaut dans la base de données reste souvent « root », parfois sans aucun mot de passe requis pour s’identifier !
Pour améliorer la sécurité de votre site web WordPress, je vous suggère d’installer le plugin WordFence Security qui règlera automatiquement pour vous ce genre de défaut.
Bien évidemment, votre site web dispose déjà d’un certificat SSL et ne peut être consulté qu’à partir d’une URL commençant par https://…
Si ce n’est pas le cas, vous êtes dans le pire des risques de sécurité !
Mon critère préféré 🙂
Si vous cliquez sur le lien « Audits réussis » dans le bloc SEO du rapport de PageSpeed Insights, vous verrez quels tests a effectué cet outil pour vous donner sa note de SEO.
Je vous résume ces tests ci-dessous :
Bien entendu, si vous me demandez d’effectuer un audit SEO de vos pages web, tous ces tests seront vérifiés.
Si des corrections sont nécessaires, je pourrai vous proposer de les réaliser, ceci afin que votre note de SEO sur PageSpeed Insights soit de 100.
Avec cet article, j’espère vous avoir convaincu de l’importance pour votre référencement naturel de disposer d’un site WordPress performant.
Certes, ce CMS est le plus populaire et l’un des plus simples à utiliser, mais la conception de sites web reste avant tout une affaire de métier et d’expérience.
Après avoir travaillé 10 ans à l’international pour France Telecom, puis être devenu chef de projet chez Orange, j’ai acquis toutes les compétences nécessaires pour réaliser des sites web dans les règles de l’art.
Si vous recherchez un consultant WordPress expérimenté, merci de consulter mes prestations :
Vous souhaitez un peu d’aide à propos d’un problème de performance ? N’hésitez pas à me poser une question :






Retrouvez-moi sur les réseaux sociaux :
 Je suis Activateur pour France Num dans le Var (83)
Je suis Activateur pour France Num dans le Var (83)
Découvrez mes prestations de pilote de drone sur mon site dronoclip.fr
(c) Diginoman – Consultant Web freelance – Expert SEO – Testeur fonctionnel – Pilote de drone