
Comment ajouter une image avec Elementor ?
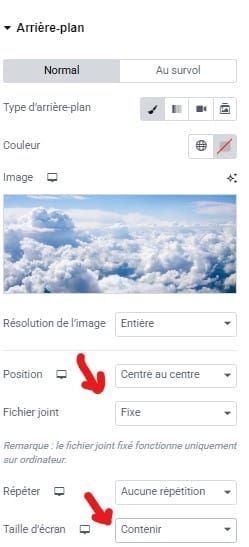
Ce tutoriel vous montre comment ajouter une image avec Elementor pour que vous puissiez ajouter vous-même des images dans vos pages web. Je l’ai créé à destination des clients ayant opté pour une de mes prestations en création de site internet WordPress. Table des matières L’élément Image d’Elementor Pour insérer










 Je suis
Je suis