
Créateur de site internet, freelance et nomade.
25 ans d’expérience. Expert en référencement.
Créateur de site internet, freelance et nomade.
25 ans d’expérience. Expert en référencement.
WordPress est un système de gestion de contenu (CMS) open-source très populaire, utilisé pour créer et gérer des sites web.
Lancé en 2003, il a évolué pour devenir l’une des plateformes les plus utilisées pour les blogs, les sites de commerce électronique, les portfolios, et bien plus encore.

Facilité d’utilisation : Pas besoin de compétences techniques avancées. Avec quelques notions de base, de la patience et la lecture de tutoriels, un débutant peut apprendre à créer son propre site web.
Personnalisation : Vous pouvez choisir des modèles de pages dans une bibliothèque de thèmes, certains gratuits et d’autres payants. Vous pouvez enrichir votre site web de fonctionnalités grâce aux centaines d’extensions (plugins) proposées par des éditeurs externes.
Communauté active : Une grande communauté de développeurs et d’utilisateurs échangent des informations et proposent leur aide sur les forums de WordPress.
Flexibilité : vous pouvez créer un simple site vitrine pour votre entreprise, un blog personnel ou carrément une boutique en ligne dotée de centaines de produits. Tout est possible.
SEO-Friendly : WordPress est naturellement conçu pour créer des contenus techniquement corrects pour le référencement. Certains plugins vous aident à optimiser le SEO de vos pages.
Vous pouvez installer WordPress chez quasiment tous les hébergeurs et même sur votre propre serveur si vous souhaitez l’utiliser localement.
WordPress est la solution actuellement la plus utilisée au monde pour créer des sites web.
Mon premier conseil : ne rendez pas votre site web public et visible à Google avant de l’avoir suffisamment développé. Sinon, son référencement sera immédiatement pénalisé.
Prenez le temps de lire mes articles sur WordPress, de lire des tutoriels WordPress.
Vous devrez apprendre à installer WordPress, le configurer, choisir un thème, des plugins et les paramétrer. Ensuite vous pourrez publier du contenu.
Si vous n’avez pas assez de temps, pourquoi ne pas faire appel à mes services ?
Je crée votre site, je le met en place et je le référence. Pendant ce temps, vous apprenez à modifier et créer de nouveaux contenus dans WordPress.
Ainsi, vous évitez toute cette phase d’initialisation et de paramétrage, source de risques d’erreurs.

Le logiciel WordPress en lui-même est gratuit. Vous pouvez l’installer sur votre propre serveur (voir WordPress.org) ou bien choisir de l’utiliser dans une solution d’hébergement en ligne (par exemple chez Hostinger) qui est, sera payante.
Dans sa version de base gratuite, WordPress propose quelques modèles de pages (thèmes gratuits) permettant de créer votre premier site web. Par défaut, un petit nombre d’extensions gratuites (plugins) sont aussi installées. Cela suffit pour apprendre à créer vos pages et faire vos premiers tests.
Mais quand vous voudrez le faire évoluer, par exemple en choisissant un thème plus complet ou un plugin comportant beaucoup de fonctionnalités, il faudra payer les licences de ces outils. Normal, non ?
Oui, avec quelques connaissances en informatique, vous pouvez installer WordPress sur votre ordinateur. Si, par contre, vous ne « bidouillez » pas du tout en informatique, oubliez cette idée !
Voici comment procéder :
Commencez par installer un serveur sur votre ordinateur. MAMP (pour Mac) ou WAMP (pour Windows).
Ces logiciels créent un serveur local sur votre ordinateur.
Étapes :
Autre solution, avec une interface utilisateur plus graphique : utiliser Local by Flywheel.
Étapes :
Ces méthodes vous permettent de tester et de développer votre site WordPress localement avant de le mettre en ligne.

Un thème est un ensemble qui contient des modèles de pages paramétrables, adaptés à une utilisation dans WordPress.
Certains thèmes sont gratuits, mais limités en possibilités. D’autres, nettement plus puissants, nécessitent le paiement d’une licence.
Personnalisation : La plupart des thèmes permettent de personnaliser les couleurs, les polices et les mises en page sans toucher au code.
Responsivité : Un bon thème est optimisé pour être consultable sur tous les types d’appareils, y compris les smartphones et les tablettes.
Widgets et menus : Les thèmes incluent souvent des emplacements pour les widgets et les menus pour faciliter la navigation.
Compatibilité : Ces modèles de pages doivent être compatibles avec les plugins populaires pour permettre l’ajout de fonctionnalités supplémentaires.
Un plugin WordPress est une extension du programme principal.
Les plugins sont la plupart du temps créés par des sociétés extérieures à WordPress. Certains sont gratuits. D’autres ont des fonctionnalités de base gratuites et une version plus élaborée payante.
Si vous savez programmer en PHP, vous pouvez créer vos propres plugins, et même les commercialiser !
Désormais, vous pouvez aussi demander à ChatGPT de vous aider à développer votre plugin en PHP !
Il existe des plugins pour tout :
Il n’est pas nécessaire de savoir programmer pour utiliser un plugin.
Par contre, certains d’entre eux sont complexes à paramétrer, tant leurs possibilités sont puissantes (ex : WooCommerce pour créer une boutique en ligne).
Attention : tous les plugins ne sont pas compatibles avec le thème installé sur votre site WordPress.
Il arrive fréquemment que des plugins soient en conflit entre eux (ils ont été créés par des sociétés différentes).
J’ai 20 ans d’expérience sous WordPress et je suis à votre disposition pour vous aider à installer les bons plugins sur votre site web et les paramétrer correctement.

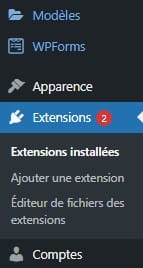
Voici comment ajouter une extension à votre site WordPress.
Attention : avant de confirmer l’ajout d’une extension, vérifiez que la mention « compatible avec votre version de WordPress » est bien cochée sur sa fiche de présentation.
Vous ouvrez ainsi la bibliothèque de plugins de WordPress. Il y en a 10 000 !
Utilisez donc la zone de recherche et entrez un mot qui caractérise le plugin.
Vous pouvez aussi faire une recherche depuis un moteur tel que Google dans votre navigateur.
Vous trouverez alors des sites web d’entreprises qui présentent leurs plugins et les proposent au téléchargement.
Un plugin est un ensemble de fichiers compressés par Zip.
Si vous téléchargez le fichier zippé d’un plugin, retournez ensuite dans le backoffice de votre site WordPress.
Une fois que le plugin apparait dans la liste de vos extensions, cliquez sur le bouton « Activer ».
Le nouveau plugin apparait dans la liste de vos extensions (où parfois dans un sous-menu comme « Réglages » ou bien « Outils » pour les petits plugins).
Tout dépend de ce que vous voulez proposer dans votre site web, bien entendu.
Mais voici une petite liste de plugins ayant une version gratuite avec lesquels vous pouvez commencer un site vitrine :
Nota : si vous optez pour Elementor, vous pouvez utiliser leur thème gratuit Hello Elementor, très léger et facilement parémétable avec un éditeur CSS.
Un article WordPress est comme un article de presse :
il est conçu pour informer sur un sujet précis les internautes qui visitent votre site web. Il est signé par un auteur et possède une date de publication.
Le plus souvent, les articles sont classés en catégories et font partie de ce qui s’appelle un « blog ».
Créez des articles chaque fois que vous voulez informer vos visiteurs sur un sujet précis et nouveau (nouveau produit mis en ligne, période de promotion, information importante sur votre métier, etc.).
Une page web n’a pas vocation à se périmer, contrairement à un article. Elle n’a pas de catégorie. Par contre, une page peut être reliée à une autre page web, depuis un lien (dans le texte, une image, un bouton ou un élément de menu). On parle alors de ‘page mère » et de « page fille ».
Créez des pages pour présenter vos prestations, votre entreprise, vos produits, un tutoriel, etc.
Voici comment créer un nouvel article dans WordPress depuis votre tableau de bord (backoffice) :
Pensez à appliquer les principales règles de SEO dès la création de votre article WordPress.
Chaque article a un auteur, une date de publication et éventuellement des commentaires.
Pour faire les choses correctement, vous pouvez ajouter un résumé de votre article, lequel sera lu depuis la liste des articles d’une catégorie.
Cela permet à l’internaute de savoir de quoi parle votre article.
Les articles sont une des clés d’un bon référencement naturel.
Il faut en publier régulièrement et proposer des sujets qui intéressent vos visiteurs.
Les articles les plus anciens font partie des « Archives« .
Ils restent accessibles aux moteurs de recherche, mais ne sont plus affichés dans le début de votre liste d’articles (si vous avez choisi le classement chronologique).
Rédiger des articles de qualité qui soient bien référencés en SEO fait partie de mes compétences préférées.
Vérifiez si le contenu que vous allez créer ne correspond pas plutôt à un article. Réfléchissez ensuite à quelles autres pages la nouvelle sera reliée.
WordPress dispose d’un nouvel éditeur de pages, appelé Gutenberg. Cet éditeur compose les pages par blocs.
Chaque bloc peut être défini pour occuper toute la largeur de l’écran ou bien seulement une partie/.
Dans ce cas, sa largeur doit être spécifiée, par exemple « 50% » pour un bloc faisant la moitié de la largeur de l’écran.
Vous devez d’abord créer un bloc et paramétrer ses caractéristiques avant d’ajouter dedans du texte, une image, un formulaire ou tout autre élément.
Personnellement, je préfère utiliser un constructeur de pages visuel tel qu’Elementor, beaucoup plus convivial et intuitif, pour créer les pages de mes clients.
Elementor s’installe comme n’importe quel autre plugin (voir plus bas).
Je n’entrerai pas plus loin dans les détails ici pour expliquer comment créer une page car il y a beaucoup trop de choses à passer en revue. Je vous recommande de lire le tutoriel WordPress pour créer une page, très complet à ce sujet.

Ajouter une image à la une dans WordPress est très simple.
Voici comment faire :
Après avoir ajouté l’image, assurez-vous de mettre à jour ou de publier votre article pour enregistrer les modifications.
Les formulaires de contact sont utilisés pour qu’un visiteur puisse vous envoyer un message sur votre messagerie.
Il est de règle de ne pas afficher en clair vos adresses email afin d’éviter de recevoir trop de spams et autres courriers malveillants.
Différents plugins permettent d’ajouter un formulaire de contact à une page web.
Le plus connu est le plugin Contact Form 7 qui existe en version gratuite.
Mais si vous utilisez Elementor, cet outil dispose d’un composant déjà prêt à l’emploi.
Voici les étapes permettant d’ajouter un formulaire de contact à votre site web :
Attention : pour que l’envoi du formulaire arrive bien à votre messagerie, vérifiez que l’adresse email que vous déclarez dans le paramétrage de Contact form 7 est bien celle de votre compte administrateur (voir dans Comptes > Tous les comptes > Admin).
Si vous trouvez que tout cela commence à être un peu trop technique pour vous, je suis à votre disposition pour vous proposer mes prestations de consultant WordPress freelance 😉
Voici comment rendre votre site WordPress compatible avec les mobiles :
Un thème WordPress responsive s’adapte automatiquement aux différents écrans.
Si vous avez Chrome comme navigateur, vous pouvez installer un émulateur d’écran mobile sur votre ordinateur pour tester l’affichage de vos pages dans le format des écrans de téléphones mobiles.
Utilisez des plugins comme Smush ou Imagify pour compresser vos images sans perte de qualité.
Cela améliore la vitesse de chargement de votre site sur les appareils mobiles.
Ces outils transforment les anciens formats d’image JPG ou PNG en un nouveau format, le WebP, plus adapté aux mobiles.
Des plugins comme W3 Total Cache ou WP Super Cache peuvent réduire les temps de chargement en stockant temporairement des versions statiques de vos pages.
Utilisez des menus simples et intuitifs. Les menus déroulants et les icônes de navigation peuvent améliorer l’expérience utilisateur sur mobile.
Assurez-vous que les polices et les tailles de texte sont lisibles sur les petits écrans.
Évitez les polices trop petites et préférez des tailles de texte entre 16px et 18px.
Utilisez une mise en page fluide avec des éléments flexibles qui s’ajustent aux dimensions de l’écran.
Assurez-vous que les boutons sont assez grands pour être facilement cliquables sur un écran tactile.
Les pop-ups peuvent être frustrants sur les appareils mobiles. Google déteste les pop-ups (ces petites fenêtres surgissantes, pop !).
Utilisez-les avec parcimonie et assurez-vous qu’ils sont faciles à fermer.
Google privilégie les pages web qui se chargent plus rapidement que leur concurrentes. Information importante si vous voulez remonter dans les classements des listes de résultats !
Utilisez l’outil de test de performances gratuit proposé par Google pour tester la vitesse de chargement de vos pages. Voir mon article sur Google PageSpeed Insights.
Mes conseils pour améliorer cette vitesse de chargement des pages :
Un hébergement performant comme celui proposé par Hostinger peut améliorer la vitesse de vos pages.
Des plugins comme Litespeed Cache créent des versions statiques de vos pages pour réduire les temps de chargement.
Le plugin LiteSpeed Cache peut aussi minifier et combiner vos fichiers CSS et JavaScript, réduisant ainsi la taille de la page et améliorant la vitesse.
Des services comme Cloudflare distribuent le contenu de votre site sur des serveurs dans le monde entier, réduisant le temps de chargement pour les utilisateurs éloignés de votre serveur principal.
Gardez uniquement les plugins nécessaires et désactivez ou supprimez ceux que vous n’utilisez pas.
Optez pour un thème WordPress bien codé et léger. Les thèmes comme Astra ou GeneratePress sont connus pour leur rapidité.
Sécuriser votre site WordPress est crucial pour protéger vos données et celles de vos visiteurs.
De plus, Google pénalise les sites qui négligent leur sécurité, toujours dans le souci de proposer la meilleure expérience à l’utilisateur.
Voici quelques étapes pour renforcer la sécurité de votre site :
Activez HTTPS sur votre site en installant un certificat SSL. Cela chiffre les données échangées entre votre site et ses visiteurs.
Hostinger vous offre un certificat SSL gratuit avec votre hébergement WordPress.
Assurez-vous que votre version de WordPress, ainsi que tous vos thèmes et plugins, sont toujours à jour. Les mises à jour incluent souvent des correctifs de sécurité.
Utilisez des mots de passe complexes pour votre compte administrateur et encouragez vos utilisateurs à faire de même.
Utilisez un gestionnaire de mots de passe pour les générer et les stocker.
Des plugins comme Wordfence offrent des fonctionnalités comme la surveillance des malwares, les scans de sécurité, et la protection contre les attaques par force brute.
Ajoutez une couche de sécurité supplémentaire en activant l’authentification à deux facteurs pour votre page de connexion.
Un hébergeur digne de ce nom propose toujours une sauvegarde régulière de votre base de données et des fichiers de votre site web.
Installez un plugin pour limiter le nombre de tentatives de connexion afin de prévenir les attaques par force brute.
Modifiez l’URL par défaut de votre page de connexion (https:…/wp-admin) pour une URL personnalisée, réduisant ainsi les tentatives de piratage.
Désactivez l’éditeur de fichier dans le tableau de bord WordPress pour empêcher les modifications directes des fichiers de thème et de plugin.
WordPress vous permet d’être présent sur Internet et donc de proposer toutes sortes de prestations :
Monétisation des blogs : Si vous créez du contenu attrayant et obtenez du trafic, vous pouvez monétiser votre blog via la publicité (Google AdSense), les articles sponsorisés, ou les affiliations.
En utilisant des plugins comme WooCommerce, vous pouvez facilement transformer votre site WordPress en boutique en ligne et vendre des produits physiques ou numériques.
Si vous maîtrisez WordPress, vous pouvez, tout comme moi, offrir vos services de consultant WordPress freelance à des entreprises ou des particuliers.
Développer et vendre des thèmes ou plugins WordPress peut être très lucratif si vous avez des compétences en programmation (PHP, JSON, Javascript, HTML, CSS).
Utilisez des plateformes comme Moodle pour créer et vendre des cours en ligne, ou des plugins de membres pour offrir du contenu premium moyennant un abonnement.
Proposez des services de consultation en SEO, marketing digital, ou maintenance de site web. Voyez par exemple mes prestations d’expert en SEO.






Retrouvez-moi sur les réseaux sociaux :
 Je suis Activateur pour France Num dans le Var (83)
Je suis Activateur pour France Num dans le Var (83)
 Je suis également télépilote de drone professionnel. dronoclip.fr
Je suis également télépilote de drone professionnel. dronoclip.fr
Liens utiles
Création de site web en région PACA
(c) Diginoman – Tous droits réservés